


The transformation matrix that is used to apply the transformations to an element is also affected by the value of the transform-origin property which, as its name suggests, is used to specify the origin of the transformations-that origin is the origin of the element’s coordinate system at the time of transformation.Įvery element in CSS has a coordinate system whose origin is at the top left corner of the element-this is known as the initial coordinate system. This means that the transformed element acts as a containing block for fixed positioned descendants.

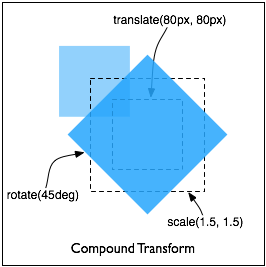
The coordinate system of the transformed element is transformed by a final transformation value that is obtained by converting each function in the list to its corresponding matrix, and then multiplying those matrices.Īny value for transform other than none results in the creation of both a stacking context and a containing block. The transform property takes as a value a list of transform functions (see Values section below) or none. More specifically, the transform property transforms the coordinate system of an element, thus resulting in the element’s transformation in space. Using transform, elements can be translated, rotated and/or scaled in two or three dimensional space. The transform property allows you to visually transform an element in two-dimensional or three-dimensional space.


 0 kommentar(er)
0 kommentar(er)
